I Moved My Website
A small change, an hour of debugging
Posted January 31, 2019 with tags #gitlab #webdev
I may not have been on the #movingtogitlab train, but recently I decided to try moving my website from GitHub Pages to GitLab pages. Trouble ensued, but helpful documentation saved the way!
For reference, this site runs through Cloudflare nameservers. At the time of writing, I owned this domain through Namecheap, though shortly after I moved over to using Cloudflare as my registrar as well.
The first step was changing my DNS config in Cloudflare to use a CNAME pointing to nchlswhttkr.gitlab.io, replacing the original nchlswhttkr.github.io. A few changes later and a 5 minute wait later and I’m presented with this beauty.

You thought this was only going to be a one-step process?
Success! Cloudflare has switched over, now I just need to flick some switches on GitLab and it’ll be all smiles, right? I’d just need to go through the process on GitLab Pages’ setup section for custom domains, and I’d be finished.
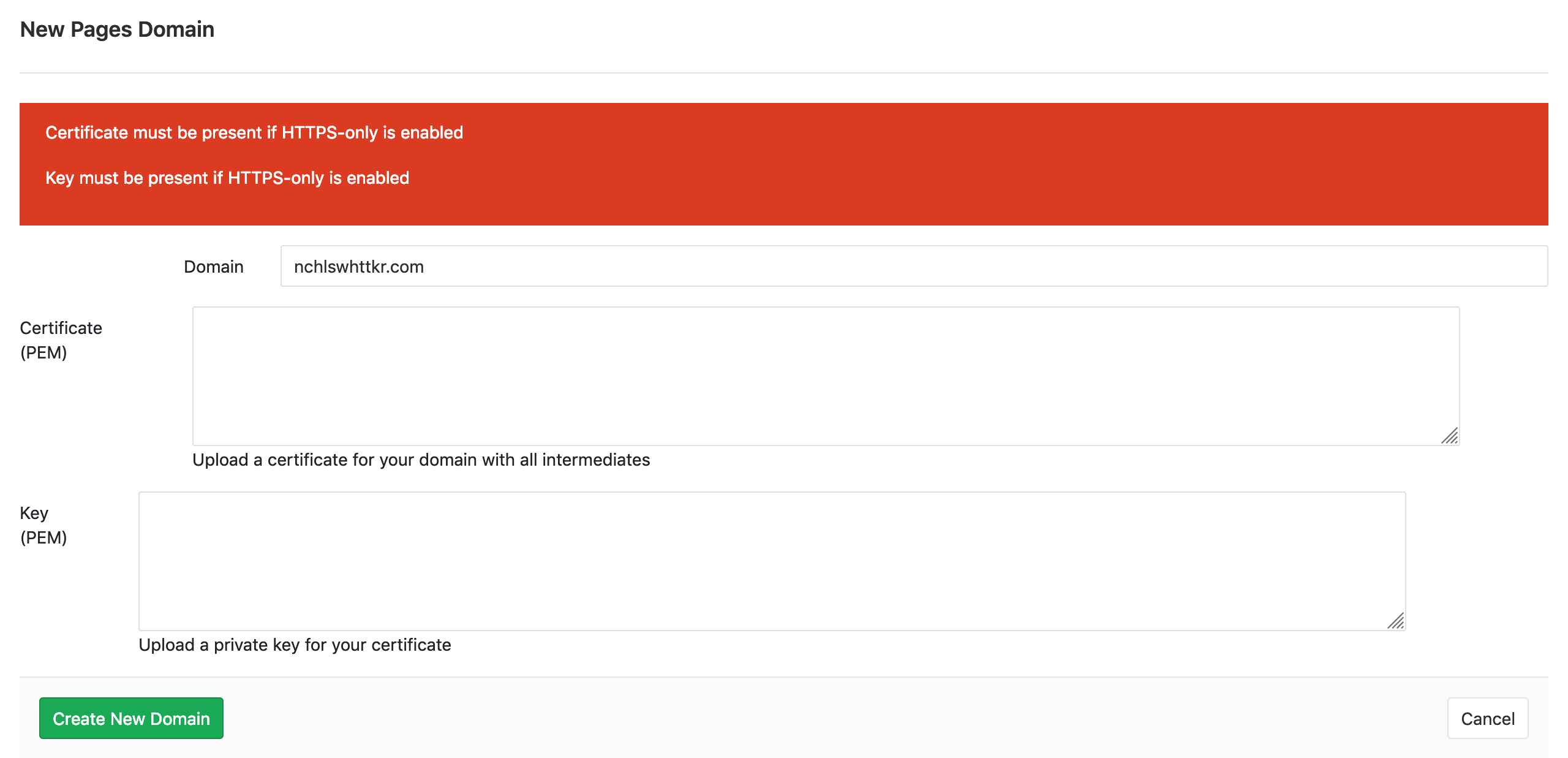
Add your domain to the first field:
mydomain.comIf you have an SSL/TLS digital certificate and its key, add them to their respective fields. If you don’t, just leave the fields blank.
Not knowing anything about these certificates, I left the fields blank and hit submit.

Not quite what I was hoping for…
So, something is missing here. A few minutes of searching later and I stumble across an article from the GitLab blog about using Cloudflare with GitLab Pages.
Thanks to this, a lot of time spent worrying and searching was saved - the lesson of the story is write up the little problems you encounter and how you solve them from time to time. Thanks Marcia from GitLab, with your help I’d have spent a lot longer trying to resolve this, especially on the bit about combining the PEM and root certificates!
After following their instructions and giving the changes a few minutes to apply, I checked up on my site.

This is where I give a shoutout to https://motherfuckingwebsite.com
Although index.html was loading, other requests for CSS and media were failing with a 404 response.
I decided to go for a walk and hoped everything would fix itself, maybe the static files were still being uploaded to a bucket somewhere after a successful build, or maybe some caching issues were occuring.
Coming back half an hour later, my website was back in proper shape. Business as usual!
At this point I’m still not sure what caused some requests to 404. I’m sure the reason will haunt me for many years to come, or however long it takes for me to properly investigate the architecture behind GitLab Pages.
Until then, I hope you enjoyed reading about my experience going through this, and seeing how it was resolved!
